内容简介:
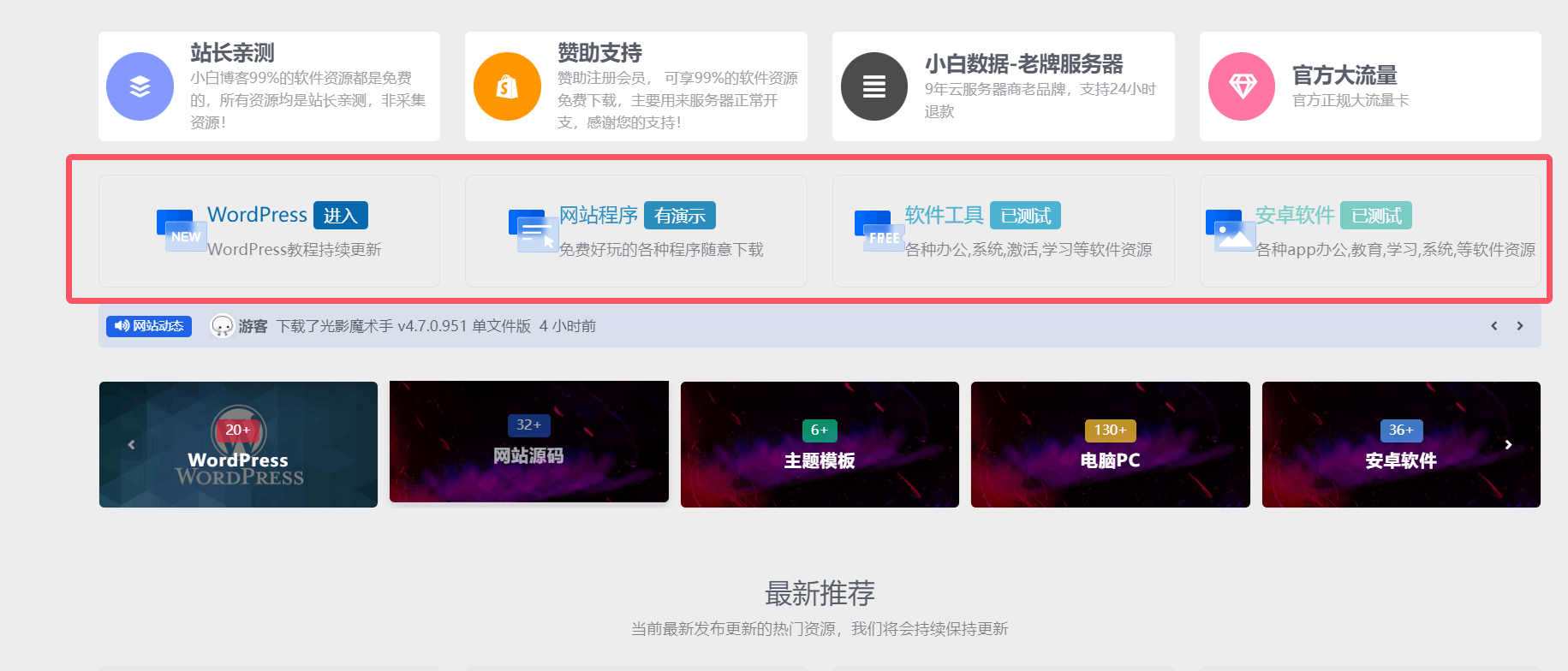
效果图片:

美化代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<!-- 引入 Animate.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css">
<!-- 引入 Material Design Icons -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@7.1.96/css/materialdesignicons.min.css">
<title>资源链接</title>
<style>
/* 可以在这里添加自定义样式 */
.item {
border: 1px solid #e0e0e0;
border-radius: 8px;
transition: all 0.3s ease;
}
.item:hover {
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transform: translateY(-5px);
}
</style>
</head>
<body>
<div class="container animate__animated animate__fadeInUp">
<div class="row animate__animated animate__fadeInUp">
<div class="col-sm-6 col-lg-3">
<div class="item">
<a target="_blank" href="/wordpress" class="d-flex justify-content-center align-items-center py-4"
style="color:#0868ac">
<div class="item-icon">
<img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-news.svg">
</div>
<div class="text-left">
<h5>WordPress <span class="badge" style="background-color:#0868ac">进入<i
class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">WordPress教程持续更新</p>
</div>
</a>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="item">
<a target="_blank" href="/cx" class="d-flex justify-content-center align-items-center py-4"
style="color:#2b8cbe">
<div class="item-icon">
<img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-centre.svg">
</div>
<div class="text-left">
<h5>网站程序 <span class="badge" style="background-color:#2b8cbe">有演示<i
class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">免费好玩的各种程序随意下载</p>
</div>
</a>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="item">
<a target="_blank" href="/rj" class="d-flex justify-content-center align-items-center py-4"
style="color:#4eb3d3">
<div class="item-icon">
<img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-free.svg">
</div>
<div class="text-left">
<h5>软件工具 <span class="badge" style="background-color:#4eb3d3">已测试<i
class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">各种办公,系统,激活,学习等软件资源</p>
</div>
</a>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="item">
<a target="_blank" href="/android" class="d-flex justify-content-center align-items-center py-4"
style="color:#7bccc4">
<div class="item-icon">
<img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-photo.svg">
</div>
<div class="text-left">
<h5>安卓软件 <span class="badge" style="background-color:#7bccc4">已测试<i
class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">各种app办公,教育,学习,系统,等软件资源</p>
</div>
</a>
</div>
</div>
</div>
</div>
<!-- 引入 Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>

评论(0)