内容简介:
在Ripro主题中,可以通过自定义属性来设置分类菜单美化,并且可以对每个分类的角标进行设置,使你的网站显的更加高大上。
支持Ripro-v2和v5,理论支持所有主题。
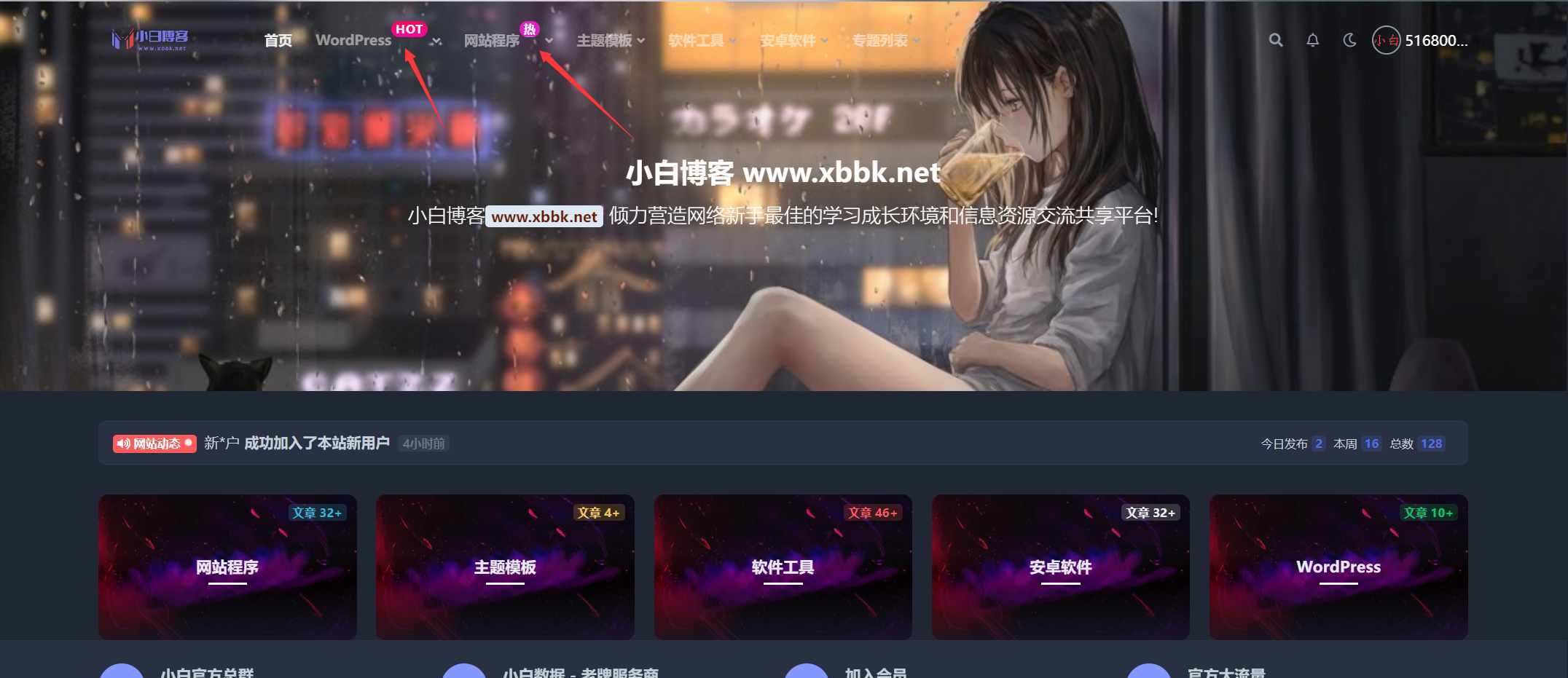
效果图片:

将下面代码添加到网站主题 自定义CSS样式代码
/* 分类角标 */
.xiaobai {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #b4b1ef, #e21fc7 7.56%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
.new {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}
将下面代码添加到外观—菜单—导航标签
<span class="xiaobai"> 新</span>
<span class="new">HOT</span>
两种显示样式,看自己喜欢那个!

评论(0)