内容简介:
在线随机小姐姐视频代码,自适应源码,只需要吧下面代码粘贴到任意地方都可以,文章页面也可以,视频接口来源于外部接口,失效的话可以自行替换。其中:https://api.yviii.com/video/i.php 就是随机调用来源。
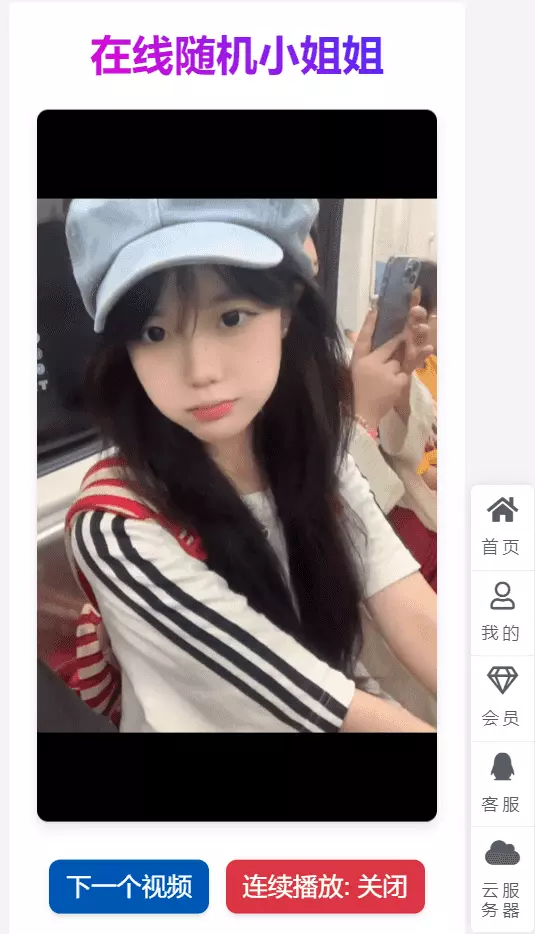
效果图片:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小白博客在线随机小姐姐</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 20px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* 渐变标题样式 */
.gradient-title {
background: linear-gradient(45deg, #ff00cc, #3333ff);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-size: 30px;
font-weight: bold;
text-align: center;
margin-bottom: 20px;
}
video {
max-width: 800px;
width: 100%;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 8px;
margin-bottom: 20px;
}
button {
display: inline-block;
padding: 6px 12px;
border: none;
border-radius: 8px;
font-size: 18px;
cursor: pointer;
transition: background-color 0.3s ease;
margin: 1px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.refresh-button {
background-color: #007BFF;
color: white;
}
.refresh-button:hover {
background-color: #0056b3;
}
.continuous-play-on {
background-color: #28a745;
color: white;
}
.continuous-play-on:hover {
background-color: #218838;
}
.continuous-play-off {
background-color: #dc3545;
color: white;
}
.continuous-play-off:hover {
background-color: #c82333;
}
.button-container {
display: flex;
justify-content: center;
gap: 10px;
}
</style>
</head>
<body>
<h1 class="gradient-title">在线随机小姐姐</h1>
<video autoplay controls preload="metadata" width="100%" id="videoElement">
<source src="https://api.yviii.com/video/suiji.php" type="video/mp4">
很抱歉,视频无法加载。请检查网络连接或稍后再试。
</video>
<div class="button-container">
<button class="refresh-button" onclick="refreshVideo()">下一个视频</button>
<button id="continuousPlayButton" class="continuous-play-off" onclick="toggleContinuousPlay()">连续播放: 关闭</button>
</div>
<script>
const video = document.getElementById('videoElement');
const continuousPlayButton = document.getElementById('continuousPlayButton');
let isContinuousPlay = false;
function refreshVideo() {
const source = video.querySelector('source');
const randomParam = new Date().getTime();
source.src = `https://api.yviii.com/video/suiji.php?timestamp=${randomParam}`;
video.load();
video.play();
}
function toggleContinuousPlay() {
isContinuousPlay = !isContinuousPlay;
if (isContinuousPlay) {
video.addEventListener('ended', replayVideo);
continuousPlayButton.textContent = '连续播放: 开启';
continuousPlayButton.classList.remove('continuous-play-off');
continuousPlayButton.classList.add('continuous-play-on');
} else {
video.removeEventListener('ended', replayVideo);
continuousPlayButton.textContent = '连续播放: 关闭';
continuousPlayButton.classList.remove('continuous-play-on');
continuousPlayButton.classList.add('continuous-play-off');
}
}
function replayVideo() {
const source = video.querySelector('source');
const randomParam = new Date().getTime();
source.src = `https://api.yviii.com/video/suiji.php?timestamp=${randomParam}`;
video.load();
video.play();
}
</script></body></html>

评论(0)